
در پست های قبل در مورد آشنایی با اس وی جی و اس وی جی اسپرایت صحبت کردم . یکی دیگر از مزایای SVG استفاده اون در انیمیشن های جذاب در صفحه یا همون اس وی جی انیمیشن (یا SVG Animation) هست که صفحه های وب شما رو از اون خشکی ، سادگی و بی حرکتی بیرون میاره .
خب شاید همون اول این سوال برای شما پیش بیاد که دلیل استفاده از اس وی جی برای انیمیشن چی هست ؟ نمیتونیم از المنت های معمولی اچ تی ام ال ( مثل div , span و … ) استفاده کنیم؟ برای جواب به این موضوع باید به مزایای استفاده از اس وی جی برگردیم و به خاطر بیاریم که اس وی جی به راحتی در سایزهای مختلف خودش رو سازگار میکنه ، مورد دوم ( و شاید مهمتر ) این هست که شما میتونید به وسیله SVG اون چیزی رو که در PSD طراحی شده رو خروجی بگیرید و با دسترسی به تک تک جزئیاتش در صفحه استفاده کنید بدون اینکه نیازی به این باشه که بخواید با المنت های معمول HTML اون رو پیاده سازی کنید .
خروجی اس وی جی از فایل وکتور
برای اس وی جی انیمیشن در ابتدا باید از فایل وکتور خود خروجی اس وی جی بگیرید . برای اینکار من از illustrator استفاده میکنم که ابزار مناسبی برای کار با وکتور هست . برای اینکار باید مسیر زیر رو طی کنید :
۱- از منو file گزینه export رو انتخاب می کنیم .
۲- مکان ذخیری سازی فایل رو با فرمت SVG انتخاب میکنیم و روی دکمه export کلیک میکنیم .
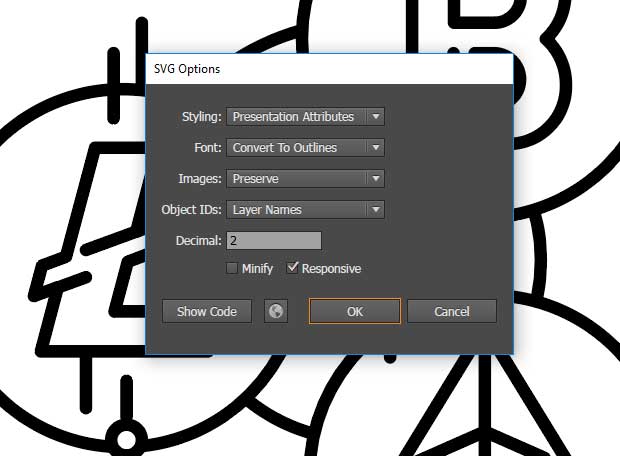
۳- پنجره ای باز میشه که باید تنظیمات خروجی رو انجام بدیم که دوتا گزینه مهم Styling و Objects IDs هستند . Styling شامل ۳تا گزینه هست که برای شما نحوه استایل دهی به اجزا رو مشخص میکنه که میتونه به صورت Internal CSS ، Inline Css و Presentation Attribute باشه . شخصا از Presentation Attribute استفاده میکنم معمولا که باعث میشه این استایل ها به صورت Data Attribute به المنت اضافه بشن . این کار باعث تمیزتر شدن کد میشه اما روش های دیگه شاید برای تغییرات کلی استایل در اجزا یا جلوگیری از تکرار یک استایل بهتر باشن .
Object IDs برای شما مشخص میکنه نامی رو که میخواید برای هر جز استفاده کنید بر چه اساسی تولید بشه . اگر فایل وکتور شما به صورت استاندارد طراحی شده باشه و هر جز از وکتور شما یک نام بخصوص رو داشته باشه خروجی شما در حالت Object IDs : Layer Names بسیار قابل دسترسی و قابل تشخیص هست .

نحوه متحرک سازی اجزا – اس وی جی انیمیشن
برای پیاده سازی اس وی جی انیمیشن باید محتویات فایل اس وی جی رو در صفحه کپی کنیم . پس از اون روش های متعددی برای ایجاد انیمیشن در صفحه وجود دارن که من به اختصار درباره در چند مورد از اون ها توضیحاتی رو ارائه میدم :
۱- سی اس اس کی فریم – CSS Keyframe
ابتدایی ترین و شاید ساده ترین راه برای ایجاد انیمیشن استفاده CSS Keyframe هست که نحوه استفاده از اون تعریف یک انیمیشن یا حرکت و پیوند اون به المنت های مورد نظر هست . برای آشنایی با css keyframe از این مقاله استفاده کنید.
۲- جاوا اسکریپت و جی کوئری
از این به بعد برای ایجاد انیمیشن در صفحه باید از جاوا اسکریپت یا کتابخانه ها یا فریم ورک های مربوط به جاوا اسکریپت استفاده کرد . خودم شخصا این روش رو نمیپسندم که بدون استفاده از پلتفرمی خاص از جاوا اسکریپت یا جی کوئری استفاده کنم .
۳- پلتفرم ها
پلتفرمهای متعددی برای ایجاد اس وی جی انیمیشن هستند که میشه به راحتی از اونها استفاده کرد . من خودم شخصا از GreenSock یا همون GSAP استفاده میکنم و به شما هم توصیه میکنم از دوره های آموزشی متعددی که واسش توی وب هست استفاده کنید و شروع به استفاده از انیمیشن های زیبا در صفحات وبتون کنید . نمونه های استفاده از گرین ساک توی سایت خودش که لینک شده هست و این صفحه در Codepen هم مخصوص این پلتفرم هست که هم برای نمونه برداری و هم یادگیری میتونید مورد استفاده قرار بدید.
پلتفرم های دیگری هم هستند که میتونید از اونها استفاده کنید که معروف ترین هاش Velocity.js ، D3.js ، Snap.svg هستند .
در این پست صرفا هدف آشنایی شما با اس وی جی انیمیشن و پلتفرمهاش بود اما در آینده سعی خواهم کرد که براتون از Greensock که مورد استفاده خودم هست آموزش ها و نمونه هایی رو بزارم تا بتونم شما رو به استفاده از این پلتفرم علاقه مند کنم .
هدف و انگیزه من از این پست این بود که حداقل توی وب فارسی اثری از اس وی جی انیمیشن باشه چون متاسفانه در زمان یادگیری خود من هیچ منبع فارسی وجود نداشت و برام بسیار جای تعجب داشته که هیچکسی از این پلتفرم ها و حتی اس وی جی انیمیشن حرفی نمیزنه . امیدوارم این پست من شروع پست های سایر دوستان و متخصصان وب عزیز باشه .










Comments (1)
alireza maddah
اردیبهشت ۲۸, ۱۳۹۹ at ۹:۲۲ ق.ظ
ممنون از اموزش مفید و کاربردیتون ، امیدوارم در اینده باز هم اموزش هایی در مورد svg بگذارید